10 heurystyk użyteczności Jakoba: Poradnik dla początkujących, czyli jak poprawić wrażenia użytkownika
W świecie projektowania UX tworzenie interfejsów, które są intuicyjne, przyjazne dla użytkownika i przyjemne, ma ogromne znaczenie. Jednak skąd wiadomo, co jest intuicyjne w użyciu i jaki rodzaj panelu użytkownicy uznają za łatwy w obsłudze? Odpowiedzi na te pytania znajdują się w zestawie zasad o nazwie "10 heurystyk użyteczności Jakoba", które stały się najczęściej stosowanymi standardami przy projektowaniu interfejsów.

Amadine.com
Ten artykuł przedstawia tych 10 heurystyk i daje przyjazne dla początkujących wprowadzenie do tych zasad. Ponadto pomożemy ci odkryć, w jaki sposób stosowanie tych zasad w projektowaniu podniesie twoje umiejętności w tym zakresie.
Czym jest użyteczność?
Na początek zdefiniujmy, na czym właściwie polega użyteczność (eng. usability). Użyteczność jest odpowiedzią na pytanie: Czy interfejs, z którym użytkownik wchodzi w interakcję, jest przyjazny dla użytkownika i łatwy w nawigacji? Ocena ta określa, jak proste jest dla poszczególnych osób efektywne korzystanie z projektu zgodnie z jego przeznaczeniem.
Jest pięć kluczowych elementów, które definiują użyteczność: możliwość uczenia się, wydajność, zdolność zapamiętywania, pomyłki i satysfakcja.
Kim jest Jakob Nielsen i jaki był jego wpływ?
Zanim zagłębimy się w heurystykę, krótko przedstawmy Jakoba Nielsena, wpływową postać odpowiedzialną za powyższe kryteria użyteczności. Jakob Nielsen jest duńskim konsultantem ds. badania użyteczności. Wraz z Donaldem Normanem, innym znanym autorytetem w tej dziedzinie, założył Nielsen Norman Group w 1998 roku. Wraz ze swoją firmą Jakob stał się pionierem w dziedzinie badań i projektowania UX. W rzeczywistości firma wprowadziła znaczący wkład do branży designu. Pomogła ukształtować najlepsze praktyki i wytyczne, które poprawiają doświadczenia użytkowników na różnych platformach cyfrowych.
1. Widoczność informacji o stanie systemu
Użytkownik powinien być informowany o tym, co dzieje się na stronie internetowej wewnątrz całego systemu.
Miarą widoczności witryny jest to, jak dobrze system dostarcza użytkownikowi wskazówek na temat tego, co dzieje się za kulisami. Na przykład, gdy użytkownik przesyła plik na platformę internetową, często witryna może udostępniać pasek stanu z liczbą procentową podczas przesyłania. Dzięki temu użytkownicy wiedzą, ile czasu zajmie ukończenie przesyłania.
Najlepsze interfejsy zawsze dostarczają jasnych i aktualnych informacji zwrotnych, dzięki czemu ich odbiorcy nie muszą zgadywać, jaki jest aktualny stan ich interakcji z aplikacją.

Amadine.com
2. Zgodność pomiędzy systemem, a światem rzeczywistym
Idea dopasowania (eng. matching) odnosi się do koncepcji, zgodnie z którą interfejsy powinny mówić językiem użytkowników i używać znanych im pojęć i terminologii.
W praktyce podczas projektowania systemu oznacza to używanie języka świata rzeczywistego zamiast języka ukierunkowanego na system. Dla przykładu, tarcze zegara, które można zobaczyć w dobrze zaprojektowanych aplikacjach, przypominają te, które użytkownik może faktycznie zobaczyć na swoim zegarku. Z kolei kalendarz na stronie internetowej wygląda jak kalendarz, do którego jesteśmy przyzwyczajeni w naszym codziennym życiu. Taka znajomość sprawia, że interfejsy są łatwe i przyjemne w użyciu i nie wymagają wprowadzenia do ich obsługi.
3. Kontrola i swoboda użytkownika
Każdy użytkownik powinien mieć możliwość swobodnego poruszania się po interfejsie cyfrowym i poprawiania swoich błędów. Należy zapewnić widoczne i łatwe opcje cofania lub ponownego wykonywania działań. Ostatnią rzeczą, jakiej chcą projektanci, jest porzucenie witryny przez użytkownika, ponieważ nie jest on w stanie zrobić tego, co chce lub utknął.
Dając użytkownikom kontrolę i sprawiając, że opcje są bardzo jasne, umożliwia to im eksplorację i wykonywanie działań na stronie, bez obawy, że ugrzęzną.

Amadine.com
4. Spójność i standardowość
Elementy projektu i interakcje powinny być spójne w całym interfejsie. Dbaj o elementy wizualne i układ strony internetowej oraz upewnij się, że motyw jest taki sam na każdej stronie. Nie wymyślaj nowych terminów, aby być sprytnym lub wyjątkowym. Zamiast tego używaj ikon i języka, które są standardowe i rozpoznawalne w cyfrowym świecie.
Odnosi się to również do tonu tekstu w aplikacji lub na stronie internetowej. Jeśli ton witryny jest profesjonalny lub konwersacyjny, dowcipny lub zabawny - upewnij się, że jest on stosowany we wszystkich interakcjach z witryną.
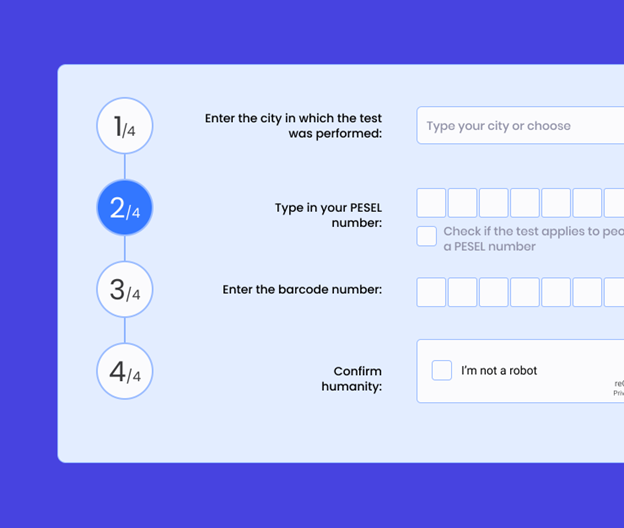
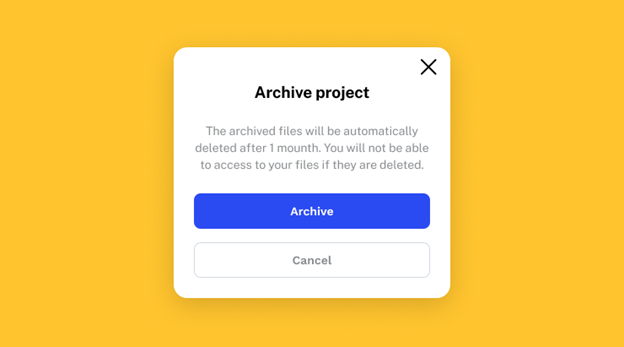
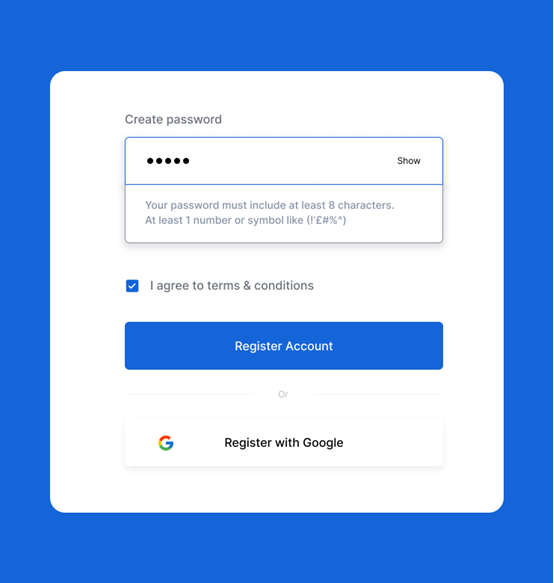
5. Przewidywanie błędów
Piątą heurystyką jest przewidywanie i zapobieganie błędom za pomocą projektowania intuicyjnych interfejsów. Wdrożenie funkcji, takich jak potwierdzenia, walidacja i ograniczenia, aby zminimalizować występowanie błędów użytkownika.

Amadine.com
6. Rozpoznanie ponad zapamiętywanie
Zmniejszenie obciążenia poznawczego użytkowników - czyli tego, ile muszą myśleć i rozwiązywać problemy - poprzez prezentowanie informacji w sposób, który zachęca do ich poznania, bez konieczności przywoływania danych z pamięci. W razie potrzeby zawsze pokazuj istotne informacje, opcje i instrukcje.
7. Elastyczność i efektywność użytkowania
Oznacza to, że system powinien obsługiwać zarówno początkujących, jak i doświadczonych użytkowników. Doświadczeni użytkownicy mogą chcieć używać skrótów, aby przyspieszyć nawigację i działania. Z kolei początkujący użytkownicy potrzebują po prostu jasnego sposobu wykonywania czynności i poruszania się po witrynie. Twój projekt powinien uwzględniać obie te potrzeby.
Rzeczy takie jak opcje dostosowywania i akceleratory - alternatywne, szybsze sposoby wykonania tego samego zadania - pomagają wszystkim poziomom użytkowników być bardziej wydajnymi podczas interakcji z interfejsem.
8. Estetyczny i minimalistyczny design
Dąż do prostoty i elegancji w swoim projekcie. Kuszące może być to, że projektant chce uwzględnić wiele elementów kreatywności artystycznej. Jednak UX design różni się od malowania płótna. Z punktu widzenia użytkownika wizualizacje muszą być czyste, aby najistotniejsze aspekty dobrze się wyróżniały.
Należy usunąć niepotrzebne elementy i bałagan oraz skupić się na funkcjonalności.

Amadine.com
9. Wsparcie użytkowników w rozpoznawaniu, diagnozowaniu i usuwaniu błędów
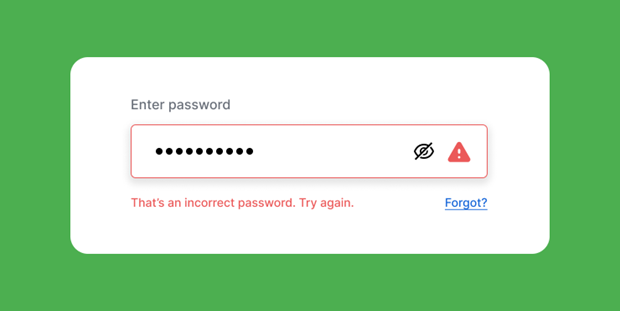
Wyraźnie komunikuj błędy użytkownikom prostym językiem. Podanie kodu 404 lub 504 nie jest zbyt pomocne, jeśli ktoś nie wie, co one oznaczają. Zamiast tego oferuj informacje o błędach, które informują użytkownika o tym, co się dzieje i dają mu rozwiązanie, jak to naprawić.

Amadine.com
10. Pomoc i dokumentacja
W razie potrzeby zapewnij kompleksową i łatwo dostępną pomoc oraz dokumentację. Zadbaj o to, by każdy mógł znaleźć pomoc, gdy tylko będzie jej potrzebował. Może to być adres e-mail pomocy technicznej, bot czatu, sekcja FAQ, a nawet numer telefonu. Oferowanie pomocy może zmniejszyć frustrację użytkowników i sprawić, że poczują się oni na siłach, by próbować nowych rozwiązań w danym interfejsie.
Stosowanie 10 heurystyk użyteczności Jakoba
Jako projektant, włączenie tych heurystyk użyteczności do procesu projektowania może znacznie poprawić wrażenia użytkownika. Traktuj je jako zasady przewodnie podczas tworzenia szkieletu, prototypu i ostatecznego projektu. Pomocne jest przeprowadzanie testów użyteczności po drodze, dzięki czemu można uzyskać informacje zwrotne i wprowadzać poprawki podczas realizacji projektu. Podczas udoskonalania swoich koncepcji, zawsze patrz na nie przez pryzmat użytkownika, zadając pytania, które stawia 10 Heurystyk Użyteczności.
Wnioski
Heurystyka użyteczności Jakoba oferuje cenne wskazówki dla projektantów UX, którzy chcą tworzyć interfejsy, które pokochają użytkownicy. Projektowanie dla szerokiego grona użytkowników nie jest łatwym zadaniem. Ale te zasady przewodnie dają standardy, które, jeśli zostaną zastosowane, pomogą ci stworzyć interfejsy, z których każdy będzie mógł korzystać.
Rozumiejąc i stosując te zasady, projektanci mogą zwiększyć użyteczność, wydajność i satysfakcję z tworzonych doświadczeń cyfrowych. Pamiętaj, aby priorytetowo traktować widoczność stanu systemu i informować użytkowników o tym, co się dzieje. Dopasuj system do świata rzeczywistego, aby ludzie byli zaznajomieni z używanymi terminami i ikonami. Zapewnij im kontrolę i swobodę, by sami mogli kierować swoimi działaniami. Zapewnij spójność, zapobiegaj błędom, zmniejsz obciążenie poznawcze, oferuj elastyczność, utrzymuj minimalny i czysty projekt, pomagaj w odzyskiwaniu błędów i dostarczaj pomocną dokumentację. Postępując zgodnie z tymi heurystykami, twórcy są w stanie zaprojektować bardziej intuicyjne i dostępne interfejsy, z których użytkownicy będą korzystać z przyjemnością.
Dział: Technologia
Autor:
Amadine | Tłumaczenie: Kornelia Poddębniak
Źródło:
https://amadine.com/useful-articles/ten-usability-heuristics