Wykorzystywanie kontrastu w projektowaniu graficznym
Kontrast jest jedną z kluczowych zasad hierarchii wizualnej i podstawowym elementem w projektowaniu graficznym (eng. Graphic Design). Jest świetnym sposobem na zwrócenie uwagi odbiorcy, a jednocześnie organizuje elementy projektu graficznego, kierując wzrok na najważniejsze jego części.

Kiedy mówimy o kontraście, wiele osób myśli tylko o przeciwieństwie kolorów, lecz można go zastosować na różne sposoby, używając barw, rozmiarów, kształtów i typografii. Dlatego w tym wpisie pokażę ci, jak zastosować zasadę kontrastu w projektowaniu graficznym, aby ulepszyć wygląd twoich projektów, wykorzystując poniższe wskazówki dotyczące grafiki.
Na czym polega kontrast w tworzeniu grafiki?
Mówiąc o projektach graficznych, pojęcie kontrastu odnosi się do przedstawienia dwóch elementów projektu w przeciwny sposób, co jest bardzo użyteczną metodą wykorzystywaną przez projektantów do tworzenia punktów centralnych w układzie projektu, które sprawiają, że oczy naturalnie przyciągają wzrok do tego miejsca.
Jest również używany w celu nadania kształtom lub obiektom lepszej wagi wizualnej i zrównoważenia całego projektu, a także do organizowania wszystkich elementów znajdujących się na danej grafice w tym samym czasie, w którym można użyć kontrastu typograficznego do organizowania tekstu i uwydatniania jego najważniejszych części.

ZEKAGRAPHIC
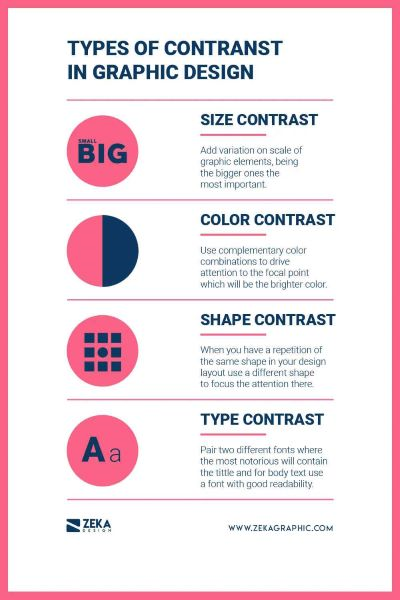
Kontrastowanie wielkości elementów
Zastosowanie efektu kontrastu w odniesieniu do rozmiarów elementów graficznym sprowadza się do nadania różnej skali i wielkości poszczególnym komponentom kompozycji, przy czym te większe są najważniejszymi elementami projektu i to na nie widzowie zwrócą uwagę po raz pierwszy.
Możesz stosować różnice w skali dla każdego z elementów swojego projektu, od tekstu lub kształtów, powodując, że będą one większe, co pozwoli skupić się na danej części grafiki. Zazwyczaj największym tekstem jest tytuł, który stanowi punkt centralny.
Poprzez dodanie tego kontrastu do swojego projektu czyni go bardziej interesującym wizualnie i pomaga zapewnić, że kluczowe idee są większe niż mniejsze, a poprzez zabawę z tym rodzajem efektu można mieć pewność, że wzrok widza zostanie przeniesiony na odpowiedni element twojej pracy.
Ponadto, zastosowanie tego typu kontrastu w projektach graficznych jest również dobrym rozwiązaniem, gdy posiadasz ograniczoną ilość komponentów i chcesz stworzyć minimalistyczną grafikę. Dzięki różnicom w wielkości elementów stworzysz interesujący wygląd, a przy tym unikniesz monotonii.

ZEKAGRAPHIC
Kontrastowanie kolorów
Kontrast kolorów w designie polega na grze z uzupełniającymi się schematami barw, aby poprowadzić oko odbiorcy po kompozycji, przy czym zwykle pierwszym spojrzeniem odbiorcy będzie najjaśniejsza część projektu, ponieważ jest ona bardziej zauważalna w przeciwieństwie do ciemniejszych kolorów. Dlatego wykorzystaj to, aby stworzyć punkt centralny, wzbogacając najważniejszy element projektu kolorem o wysokim kontraście.
Kontrasty między kolorami są najczęściej stosowanym typem przeciwieństw podczas tworzenia grafik i najbardziej znaną zasadą dla osób nie zajmujących się zawodowo projektowaniem - nie ma w tym nic dziwnego, ponieważ teoria kolorów jest jedną z podstaw w dziedzinie designu. Jak w przypadku wcześniej wymienionych technik kontrastu, ten również służy do przyciągnięcia wzroku widza i osiągnięcia interesującego efektu wizualnego.
Bardzo ważne jest również, aby wybrać odpowiednią kombinację kolorów, która stworzy przyjemny dla oka zestaw barw, bowiem jeśli wybierzesz złą mieszankę, może to być irytujące i frustrujące dla odbiorcy, dlatego też ważne jest, aby unikać używania kolorów znajdujących się blisko siebie w ramach koła kolorów, jeżeli chcesz uzyskać efekt kontrastu kolorystycznego. Wynika to z tego, że są one do siebie bardzo zbliżone i nie pozwoli to na uzyskanie pożądanego rezultatu.
Używaj kolorów komplementarnych, by uzyskać kontrast, jednak unikaj zbyt jaskrawych kombinacji, które mogą męczyć oczy. Jeżeli czujesz, że zastosowany w projekcie kontrast jest zbyt jaskrawy i może być szkodliwy dla wzroku, wypróbuj inne tonacje i eksperymentuj z różnymi odcieniami.

ZEKAGRAPHIC
Kontrastowanie kształtów
W przypadku powtarzania się tego samego kształtu w projekcie graficznym, na przykład kwadratów, dobrym pomysłem jest dodanie odmiennego elementu, jak na przykład koła, aby przyciągnąć uwagę widza do tej części projektu, która różni się od poprzednich form.
Użycie takiego kontrastu w projektach może ponownie skupić uwagę widza na konkretnym punkcie kompozycji i uniknąć monotonii w ciągłym używaniu tego samego kształtu.
Wystarczy wyobrazić sobie aranżację składającą się z samych prostokątów, które sprawią, że całość będzie wyglądać nudno i dezorientująco dla odbiorcy, gdyż nie będzie on wiedział, co jest kluczowym punktem projektu, a dodając do nich różne kształty, automatycznie sprawią, że ten dany element stanie się najważniejszym i najbardziej przyciągającym uwagę.

ZEKAGRAPHIC
Kontrast w typografii
Typografia lub kontrast czcionek w projektowaniu graficznym i polega na łączeniu dwóch różnych czcionek z wyraźnym wizualnym rozróżnieniem, aby skupić główne informacje na najbardziej zauważalnej czcionce, stanowiącej najistotniejszą część treści - tytule, który będzie pierwszą rzeczą, którą widz przeczyta, a następnie tekście głównym.
Należy zauważyć, że pogrubione lub bardziej zdobione kroje czcionek łatwiej przyciągają uwagę widza, lecz nie zapewniają odpowiedniej czytelności w przypadku długich fragmentów tekstu, przez co należy ich używać tylko w przypadku tytułów lub małych fragmentów tekstu, na których chcemy się skupić. Natomiast w przypadku tekstu głównego można zastosować czcionki o prostszym kroju, gdyż kluczową kwestią w przypadku długich fragmentów tekstu jest zachowanie odpowiedniej przejrzystości i zapewnienie widzowi łatwości czytania.
Możesz sobie wyobrazić układ projektu składający się wyłącznie z tekstu, a teraz wyobraź sobie, że tekst jest taki sam w całym projekcie, naprawdę nudne, prawda? Kontrast między czcionkami można zastosować na dwa sposoby: pierwszym z nich jest wybranie dwóch lub więcej czcionek do projektu, przy czym w nagłówku należy użyć czcionki, która koncentruje na sobie większość uwagi, a w tekście główny używać wybrać standardowy krój.
Można również zastosować ten sam font w obrębie całego projektu, ale stosując różne grubości w zależności od znaczenia słów, wykorzystując pogrubioną czcionkę w centralnych punktach i lekką lub zwykłą dla reszty tekstu.

ZEKAGRAPHIC
Zakończenie
Mam nadzieję, że ten post okaże się przydatny i nauczysz się różnych rodzajów kontrastu w projektowaniu graficznym oraz tego, jak zastosować je w swoim następnym projekcie graficznym, aby uczynić go bardziej interesującym wizualnie.

ZEKAGRAPHIC
Dział: Grafika i Fotografia
Autor:
Yaroslav Iakovlev | Tłumaczenie: Kornelia Poddębniak
Źródło:
https://www.zekagraphic.com/how-to-use-contrast-in-graphic-design/