Podstawy typografii
Typografia (eng. typography) to sztuka projektowania tekstu. Można potraktować ją, jako artystyczną technikę służącą do tworzenia ilustracji i innych obiektów graficznych. Jednak oprócz komponentu artystycznego, typografia to przede wszystkim znajomość przepisów i zasad, które pomagają czytelnikowi w łatwym skanowaniu i zrozumieniu tego, co jest napisane.

Zadaniem typografii jest nie tylko estetyka, ale także funkcjonalność, co oznacza, że czytelność tekstu powinna być łatwa.
Podstawowe pojęcia
Na początek zapoznajmy się z terminami. Grupę czcionek (eng. font) o wspólnym typie rysunku i stylu nazywamy krojem pisma (eng. typeface). Czcionka to oddzielny styl graficzny liter i symboli (zwykły, kursywa, pogrubienie) wewnątrz kroju pisma. Przykładowo Arial, Helvetica i Times New Roman to kroje pisma, a Arial Bold, Helvetica Light i Times New Roman Regular to czcionki.
Kroje można pokrótce podzielić na dwie główne kategorie: szeryfowe (eng. serif) takie jak Antiqua i bezszeryfowe (eng. sans serif) na przykład Grotesque. Pośród nich wyróżnia się także kroje monospaced i display.
Rozmiar to wielkość czcionki (eng. font size) w punktach i pikselach. Uwzględnia nie tylko wysokość samej litery i wszystkich elementów zewnętrznych, ale także przestrzeń wokół niej. Interlinia (eng. leading) to odległość między liniami bazowymi sąsiednich wierszy w tekście. Tracking to równomiernie zmieniająca się odległość między znakami w bloku tekstu, a kerning to odległość między parą poszczególnych znaków. Zapoznajmy się z prostymi zasadami, które pomogą nam ulepszyć nasze teksty.

amadine.com
Pomocne wskazówki, które pomogą ulepszyć wygląd tekstu
Rozpoczynając codzienną pracę z tekstem, można zauważyć, że istnieje wiele możliwości przekazania tej samej myśli w odmienny wizualnie sposób. Aby uniknąć popełniania najczęstszych błędów, przyjrzyjmy się bliżej podstawowym zasadom typografii.
Nie używaj więcej niż trzech krojów pisma
Eksperymenty z czcionkami nie są tego warte, jeśli jesteś początkującym projektantem lub Twoim zadaniem jest po prostu uporządkowanie tekstu na stronie internetowej. Zazwyczaj wystarczą dwa kroje pisma, aby zaspokoić wszystkie potrzeby projektowe. Ponadto można sobie poradzić przy użyciu tylko jednego, korzystając z jego różnych stylów i niczego przy tym nie tracić.

Freepik
Znacznie częściej wybieraj standardowe czcionki od tych ozdobnych
W przeciwieństwie do błędnych przekonań początkujących, na dobrą typografię najczęściej składają się dość proste pary czcionek. Odręczne i mocno dekoracyjne czcionki rzadko wyglądają odpowiednio i często są trudne do odczytania, zwłaszcza na stronach internetowych. Zdecydowanie nie bój się używać typowych i znanych fontów. Są one zazwyczaj najlepiej zaprojektowane i nie sprawią, że projekt będzie wyglądał nie na miejscu.

Freepik
Połącz kontrastujące ze sobą fonty
Przy tworzeniu pary czcionek, wybieraj te, które wyglądają wizualnie inaczej, ale dzięki jednemu lub dwóm atrybutom wyglądają razem naprawdę atrakcyjnie. Możesz łączyć kroje szeryfowe z bezszeryfowymi lub łączyć style Bold i Regular lub Light w ramach tego samego kroju.

amadine.com
Stosuj wyrównanie tekstu do lewej
Najczęściej stosuje się wyrównywanie do lewej, gdyż jest ono wygodne do czytania i przyjazne dla oka. Dla nagłówków, cytatów lub niewielkich ilości tekstu, gdy występuje tylko kompozycja centralna, stosuj wyśrodkowanie. W ogóle nie należy stosować justowania, ponieważ tworzy ono odstępy między wyrazami i nie prezentuje się zbyt estetycznie. Ten rodzaj wyrównania jest stosowany w gazetach i niektórych książkach, a nad jego dostosowaniem pracują specjaliści od zecerstwa. Prawe wyrównanie jest używane sporadycznie, zazwyczaj w przypadku liczb w tabelach.

amadine.com
Dostosuj długość linii
Jeśli chodzi o typografię internetową, liczba znaków w wierszu powinna mieścić się w zakresie 40-70 znaków dla komputerów i tabletów oraz 30-40 znaków dla telefonów. Optymalny rozmiar tekstu na stronie internetowej to 16-20 px. Przybliżona szerokość bloku tekstowego nie powinna przekraczać 760 pikseli.
Zrównoważ wysokość linii, rozmiar i jej długość
Wysokość linii akapitu w przypadku tekstów na stronie internetowej wynosi około 120-170%, ale należy zachować ostrożność, ponieważ przy 120% tekst może wyglądać na sklejony, a przy 170% jest zbyt rzadki. Z reguły projektant wybiera wysokość linii „na oko”, ale zalecana wysokość linii to 150%. Dzięki temu wiersze nie rozjeżdżają się, lecz są dobrze rozdzielone, a tekst pozostaje czytelny. Aby uzyskać odpowiednią wartość dla wysokości linijek, możesz wziąć rozmiar czcionki i pomnożyć go przez 1,5. Zasada ta działa dobrze w przypadku zwykłego tekstu, ale w przypadku nagłówków często jest mniejsza. Może być nawet mniejsza niż sam rozmiar.
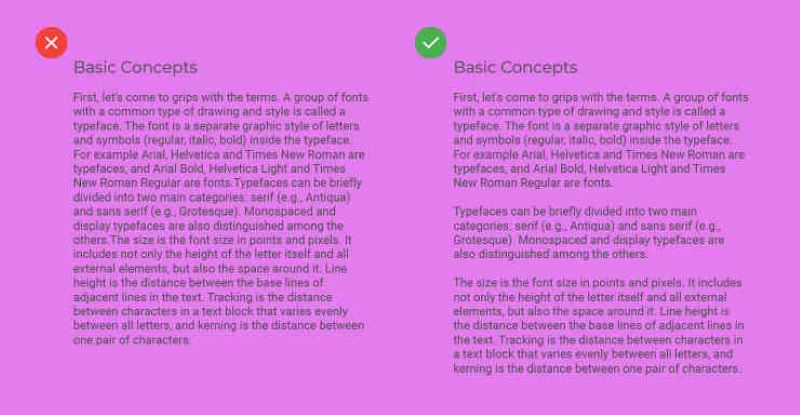
Dziel tekst na akapity
We współczesnym świecie ludziom trudniej jest odbierać duże ilości tekstu. Jeśli chcesz, aby twój tekst był czytany, podziel go na akapity zgodnie z zasadą: jedna myśl - jeden akapit.

amadine.com
Twórz hierarchię wizualną
Aby to osiągnąć, musisz przestrzegać określonej kolejności w projektowaniu nagłówków i treści tekstu. Tekst powinien być uporządkowany, więc zdefiniuj tytuł i nagłówki na różnych poziomach. Pozwoli to oddzielić informacje i ułatwi ich zrozumienie. Warto pamiętać o pewnej metodzie, która pozwala na szybkie znalezienie odpowiedniego rozmiaru tytułu - wystarczy wziąć rozmiar czcionki (w punktach) i pomnożyć go przez 1,6.

amadine.com
Postępuj zgodnie z regułą sąsiedztwa
Obiekty znajdujące się blisko siebie są postrzegane jako połączone. Tekst powinien być umieszczony tak, aby czytelnik nie miał wątpliwości, do czego odnosi się nagłówek lub tekst. Odległość między nimi powinna być zmierzona w taki sposób, aby nagłówek wyraźnie odnosił się do bloku tekstu i nie wisiał w powietrzu między poprzednim blokiem i następnym.

amadine.com
Nie deformuj ani nie rozciągaj tekstu
Projektanci czcionek pracowali bardzo ciężko i stworzyli dla nas idealne proporcje liter. Nie zmieniaj tych proporcji.
Przestrzegaj zasad gramatyki
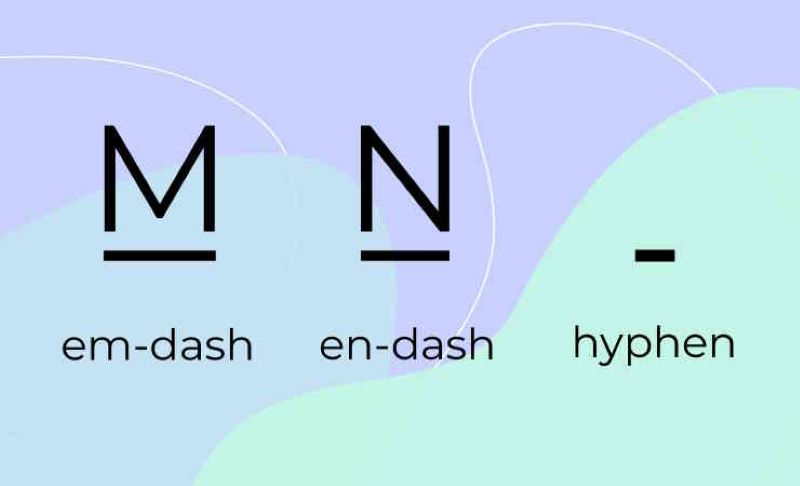
Powszechnym problemem jest mylenie znaku pisarskiego - dywizu (eng. hyphen) z myślnikami (eng. dashes). Pamiętaj, że dywiz (hyphen) to krótka linia, która jest używana do dzielenia wyrazów i wyrazów złożonych. Za to możemy wyróżnić dwa rodzaje myślników (dashes): dash em (—) i dash en (–). Ich nazwy nie wymagają wyjaśnień, ponieważ myślnik en ma w przybliżeniu długość litery „n”, a myślnik em długość litery „m”.
Myślnika em używa się w zdaniach, gdy konieczne jest podzielenie go na części zgodnie z ich znaczeniem. Za to myślnik en stosuje się przy określaniu zakresu wartości liczbowych, takich jak 1989-2022 (ale nie wtedy, gdy piszemy „od”, w którym to przypadku powinniśmy napisać „do” między cyframi, np. od 1989 do 2022, tak samo jak podczas czytania dat na głos), jak również do wskazania połączenia lub kontrastu między parami słów (na przykład podział konserwatywny-liberalny).

amadine.com
Nie używaj Caps Locka
Używanie wielkich liter wygląda dobrze tylko w logo. Niekiedy można ich użyć w tytułach składających się co najwyżej z jednego słowa. Dla tekstu pisanego nie używaj kapitalików, gdyż trudno będzie go odczytać.
Wolna przestrzeń to nie pustka
Pamiętaj, że nie chcesz wypełniać całej pustej przestrzeni w swoim projekcie obiektami. Elementy graficzne muszą być otoczone „powietrzem”. Dzięki temu możemy dostrzec poszczególne elementy i skupić się na tym, co jest potrzebne. Zostaw wystarczająco dużo wolnego miejsca.
Unikaj wiszących przyimków, „wdów” i „sierot”
Aby nie rozbijać słów przyimkami i skrótami w tekście, używaj spacji nierozdzielającej. Zazwyczaj spację nierozdzielającą można wstawić za pomocą kombinacji klawiszy Ctrl+Shift+Spacja w systemie Windows i Option+Shift+Spacja w systemie macOS.
Unikaj wiszących linii. „Wdowa” to jedno słowo w całej linii na końcu akapitu lub bardzo krótka linia na końcu tekstu lub strony. „Sierota” to wisząca linia, która przechodzi na początek nowej strony lub kolumny. Takich sytuacji należy bezwzględnie unikać.
Postaraj się zmniejszyć odstępy między literami, złamać linię lub dostosować rozmiar czcionki, aby się ich pozbyć.
Zainspiruj się najlepszymi przykładami zamiast wysuwać wnioski
Podczas codziennej pracy poszukuj natchnienia, znajduj swoje wzorce w społecznościach projektantów i na stronach internetowych, na których designerzy publikują swoje prace. Postaraj się wykorzystać techniki z najlepszych prac, używaj wysokiej jakości zdjęć i ilustracji oraz zachowaj ostrożność podczas pracy z tekstem w swoich projektach. Pamiętaj, że możesz łamać zasady, ale tylko wtedy, gdy już wiesz, jak z nich prawidłowo korzystać.
Dział: Informatyka
Autor:
amadine.com | Tłumaczenie: Kornelia Poddębniak
Źródło:
https://amadine.com/useful-articles/rules-of-typography